颜色选择器<input type="color">
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
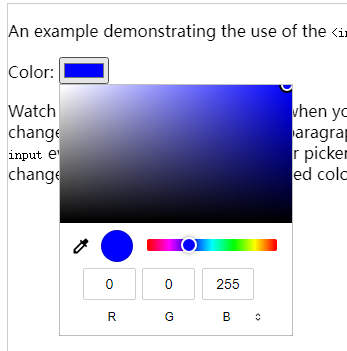
导读 我们通常需要通过复杂的 Javascript 来实现一个颜色选择器组件,现在可以使用<input type="color">实现。
虽然 CSS 颜色有很多格式(如颜色名称、功能表记和含有透明通道的十六进制),但是这里只支持简单颜色(无透明通道)。 此元素的外观会因浏览器不同而不同,它可能是一个简单的文本输入,自动验证以确保颜色信息以正确的格式输入,或一个平台标准的颜色选择器,或某种自定义的颜色选择器窗口。

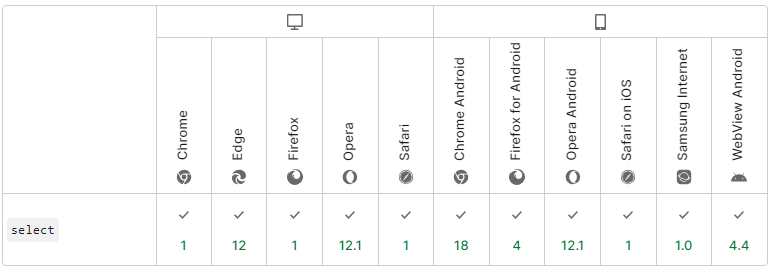
示例 通过跟踪 HTML <p> An example demonstrating the use of the <code><input type="color"></code> control. </p> <label for="colorWell">Color:</label> <input type="color" value="#ff0000" id="colorWell" /> <p> Watch the paragraph colors change when you adjust the color picker. As you make changes in the color picker, the first paragraph's color changes, as a preview (this uses the <code>input</code> event). When you close the color picker, the <code>change</code> event fires, and we detect that to change every paragraph to the selected color. </p> Javascript 首先设置第一次加载时的颜色变量,然后设置 let colorWell; const defaultColor = "#0000ff"; window.addEventListener("load", startup, false); 初始化一旦页面完全加载,就会调用我们的 function startup() { colorWell = document.queryselector("#colorWell"); colorWell.value = defaultColor; colorWell.addEventListener("input", updateFirst, false); colorWell.addEventListener("change", updateAll, false); colorWell.select(); } 在一个叫做 最后,如果控件被实现为文本字段,我们调用 对颜色变化作出反应我们提供了两个处理颜色变化的函数。 function updateFirst(event) { const p = document.queryselector("p"); if (p) { p.style.color = event.target.value; } } 当退出颜色选择器时,表明值不会再改变(除非用户重新打开颜色选择器),会向该元素发送 function updateAll(event) { document.queryselectorAll("p").forEach((p) => { p.style.color = event.target.value; }); } 这将设置每个 兼容性  原文:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input/color 该文章在 2023/6/26 15:23:25 编辑过 |
关键字查询
相关文章
正在查询... |