<ruby> 标签
HTML <ruby> 元素被用来展示东亚文字注音或字符注释。
比如:
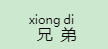
<ruby>兄弟<rt>xiongdi</rt></ruby>

<rt> 元素包含字符的发音,字符在 ruby 注解中出现,它用于描述东亚字符的发音。这个元素始终在 <ruby> 元素中使用。
如果需要将每个字和上面的拼音垂直对齐,可以使用两个 ruby 标签
<ruby>兄<rt>xiong</rt></ruby><ruby>弟<rt>di</rt></ruby>

ruby 标签里面还有个 rp 标签,<rp> 元素用于为那些不能使用 <ruby> 元素展示 ruby 注解的浏览器。
<ruby> 兄弟 <rp>(</rp><rt>xiongdi</rt><rp>)</rp> </ruby>
用 ruby 能创造一些有意思的效果。
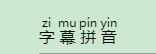
1、字幕拼音
<div>
<ruby>字<rt>zi</rt></ruby>
<ruby>幕<rt>mu</rt></ruby>
<ruby>拼<rt>pin</rt></ruby>
<ruby>音<rt>yin</rt></ruby></div>

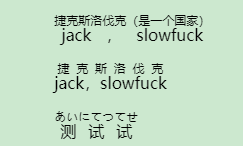
2、文字翻译注释
<div>
<ruby>jack,slowfuck<rt>捷克斯洛伐克(是一个国家)</rt></ruby>
</div>
<div>
<ruby>jack,slowfuck<rt>捷克斯洛伐克</rt></ruby>
</div>
<div>
<ruby>测试试<rt>あいにてつてせ</rt></ruby></div>

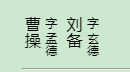
3、人物介绍时,竖向文字的注释
<div>
<ruby style="writing-mode: vertical-lr;display:inline-block;">曹操<rt>字 孟德</rt></ruby>
<ruby style="writing-mode: vertical-lr;display:inline-block;">刘备<rt>字 玄德</rt></ruby></div>

4、公式中的注释
<div>A+B <ruby>===<rt>催化剂</rt></ruby>AB +BA</div>

5、多层叠加注释
<div>
<ruby>
<ruby>中国<rt>中华人民共和国</rt></ruby>
<rt>people republic of china</rt>
</ruby></div>

<del><ins> 标签
<del> 元素表示从文档中删除的文字内容。效果相当于 css 的 text-decoration:line-through;
<del>被删除的内容</del>
被删除的内容
<ins> 元素定义已经被插入文档中的文本。效果相当于 css 的 text-decoration:underline;
<ins>被插入的内容</ins>
被插入的内容
当然,我们也可以修改 del 和 ins 的默认样式;以下例子来自 MDN。
<del>
<p>被删除的内容</p>
</del>
<ins>
<p>被插入的内容</p>
</ins>
<style>
del,ins { display: block; text-decoration: none; position: relative }
del { background-color: #fbb; }
ins { background-color: #d4fcbc; }
del::before, ins::before {
position: absolute;
left: 0.5rem;
font-family: monospace;
}
del::before { content: '?'; }
ins::before { content: '+'; }
</style>

<abbr> 标签
<abbr> 元素表示一个缩写词或首字母缩略词。有一个可选的 title 属性,可包含完整的词汇或者语句。
<abbr title="史蒂芬库里,小学生,库日天">库里</abbr>
鼠标划上去查看效果:库里
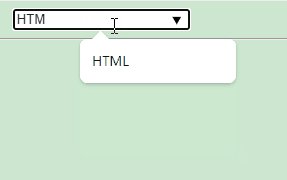
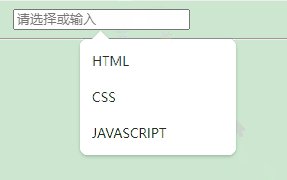
<datalist> 标签
<datalist> 元素包含了一组 <option> 元素,这些元素表示其他表单控件可选值。
要关联表单控件 <datalist> 元素,需要将表单控件的 list 属性与 <datalist> 的 id 属性设置为一样的值;
<input type="text" list="lists" placeholder="请选择或输入"><datalist id="lists">
<option value="HTML"></option>
<option value="CSS"></option>
<option value="JAVASCRIPT"></option></datalist>

如果表单控件没有设置 list 属性或者 <datalist> 没有设置 id 属性,则没有下拉框可选项的效果。
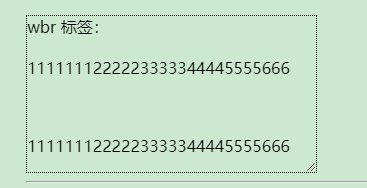
<wbr> 标签
<wbr>元素表示一个单词换行机会——文本中的一个位置,浏览器可以选择在此处换行,即使其换行规则不会在此处换行。
不过这个标签对中文无效。
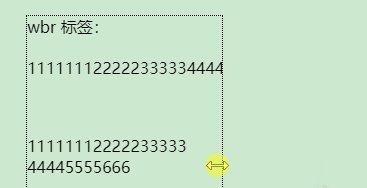
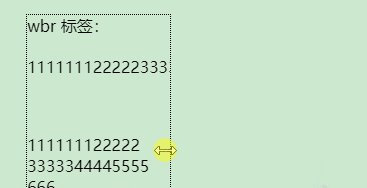
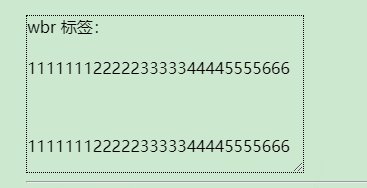
<div style="width:120px;overflow:auto;resize:horizontal;border:1px dotted #000;">
wbr 标签:
<p>1111111222223333344445555666</p>
<br>
<p>1111111<wbr>22222<wbr>33333<wbr>4444<wbr>5555<wbr>666<wbr></p></div>
观察下面图中的变化

<bdo><bdi> 标签
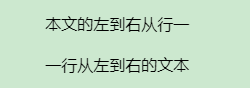
<bdo> 元素覆盖了当前文本的方向,使文本以不同的方向渲染出来。
在元素上设置全局属性 dir,可以表示元素里面的内容渲染方向
<bdo dir="rtl">一行从右到左的文本</bdo><bdo dir="ltr">一行从左到右的文本</bdo>

还有一个和 <bdo> 很像的标签 <bdi>
mdn 对它的介绍很能说明它的作用了:双向隔离元素 <bdi> 告诉浏览器的双向算法将其包含的文本与周围的文本隔离,当网站动态插入一些文本且不知道所插入文本的方向性时,此功能特别有用。
我用上面的例子再加上 <bdi>,来看看效果。
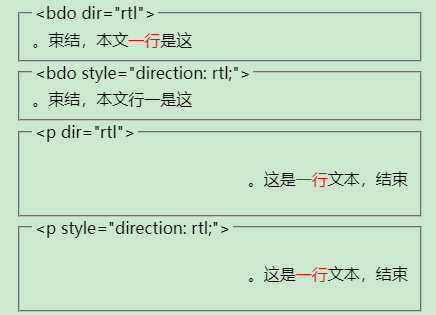
<bdo> 和其他块级元素,改变里面文字的方向时,在显示上会有差异。
<fieldset>
<legend> <bdo dir="rtl"></legend>
<bdo dir="rtl">这是<bdi style="color:red;">一行</bdi>文本,结束。</bdo>
</fieldset>
<fieldset>
<legend><bdo style="direction: rtl;"></legend>
<bdo style="direction: rtl;">这是<bdi·style="color:□red;">一行</bdi>文本,结束。</bdo>
</fieldset>
<fieldset>
<legend><p dir="rtl"></legend>
<p dir="rtl">这是<bdi style="color:red;">一行</bdi>文本,结束。</p>
</fieldset>
<fieldset>
<legend><p style="direction: rtl;"></legend>
<p style="direction: rtl;">这是<bdi style="color:red;">一行</bdi>文本,结束。</p>
</fieldset>

在上面的 p 元素中,改变文字方向的同时也会改变文本布局方式。
<col> 标签
表格列元素,<col>元素在父 <colgroup> 元素所代表的列组中定义一列或多列。
<col> 标签有个 span 属性,指定控制的连续列数。
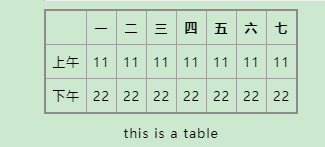
比如有一个三行七列的表格
<table>
<caption>this is a table</caption>
<tr>
<th></th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
<th>六</th>
<th>七</th>
</tr>
<tr>
<td>上午</td>
<td>11</td>
<td>11</td>
<td>11</td>
<td>11</td>
<td>11</td>
<td>11</td>
<td>11</td>
</tr>
<tr>
<td>下午</td>
<td>22</td>
<td>22</td>
<td>22</td>
<td>22</td>
<td>22</td>
<td>22</td>
<td>22</td>
</tr>
</table>

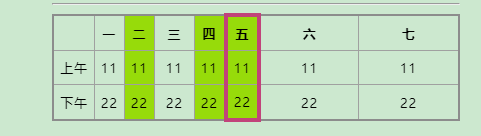
下面代码就表示第一个 <col> 标签影响前两列,随后的 4 个 <col> 标签影响随后的 4 列,最后一个 <col> 标签影响最后两列。
<colgroup>
<col span="2">
<col style="background-color:#97db0a;">
<col style="width:40px;">
<col style="background-color:#97db0a;">
<col style="background-color:#97db0a;border:4px solid #c1437a;">
<col span="2" style="width:100px;"></colgroup>

以上所有标签完整示例
转自https://www.cnblogs.com/zsxblog/p/18415285
该文章在 2024/9/18 9:18:11 编辑过