
英文 | https://blog.stackademic.com/as-a-front-end-engineer-10-javascript-tricks-and-tips-you-should-know-about-96bc46b5c6be
前言
过去我写了很多垃圾代码,现在看起来很糟糕。当我再次看到那些代码片段时,我什至怀疑自己是否适合做一名程序员。
因此,今天我想跟你分享 10 个关于 JavaScript的小技巧,希望可以帮助你避免编写我曾经写过的垃圾代码。
1.Promise回调地狱
Promise 提供了一种优雅的方式来处理 JavaScript 中的异步操作。这也是避免“回调地狱”的解决方案之一。但我不太明白这是什么意思,所以我写了这段代码。
我做了这些事情:
首先获取用户的基本信息。
按用户信息获取所有文章的简要摘要。
通过文章简要了解文章详情。
// ❌getUserInfo() .then((userInfo) => { getArticles(userInfo) .then((articles) => { Promise.all(articles.map((article) => getArticleDetail(article))) .then((articleDetails) => { console.log(articleDetails) }) }) })
我在这里根本没有利用 Promise。我们应该像下面的代码片段一样处理它:
// ✅getUserInfo() .then((getArticles) .then((articles) => { return Promise.all(articles.map((article) => getArticleDetail(article))) }) .then((articleDetails) => { console.log(articleDetails) })
2. 不处理错误消息
我经常只写请求成功的代码逻辑,而忽略请求失败的代码逻辑。
// ❌const getUserInfo = async () => { try { const userInfo = await fetch('/api/getUserInfo') } catch (err) {
}}
这是缺乏经验的做法,我们应该给出一个用户友好的提示,而不是什么也不做。
// ✅const getUserInfo = async () => { try { const userInfo = await fetch('/api/getUserInfo') } catch (err) { Toast(err.message) }}
3.为函数设置太多参数。
当一个函数的参数太多时,它的可读性就会降低,甚至让我们不知道如何正确地传递参数。
举个例子:
我们想要获取用户的一些基本信息,比如姓名、性别、年龄等。
// ❌const getUserInfo = (name, age, weight, gender, mobile , nationality, hobby, address) => { // ...}getUserInfo('fatfish', 100, 2000, ...)
那太糟了。如果你的同事写出这样的代码,你会殴打他吗?
事实上,当函数参数过多时,应该使用对象来传递所需的信息,这样其可读性和可扩展性就会提高。
// ✅const getUserInfo = (options) => { const { name, gender, age, mobile, weight, nationality, hobby, address } = options // ...}getUserInfo({ name: 'fatfish', age: 100, weight: 2000 // ...})
4.使用幻数
小伙伴们,你们有写过这样的代码吗?很多地方用数字来进行逻辑判断似乎很正常。是的,这让我很困惑 1、2、3 到底是什么意思。
❌// component1.jsif (status === 1 || status === 2) { // ...} else if (status === 3) { // ...}// component2.jsif (status === 1 || status === 2) { // ...}
我们最好将这些数字定义为常量。
// ✅// constants.jsexport const STATUS = { // It is an adult and has real-name authentication adultRealName: 1, // It is a minor and has real-name authentication minorRealName: 2, // Not real-name authentication notRealName: 3, // ...}// component1.jsimport { STATUS } from './constants.js'if ([ STATUS.adultRealName, STATUS.minorRealName ].includes(status)) { // ...} else if (status === STATUS.notRealName) { // ...}// component2.jsimport { STATUS } from './constants.js'// component2.jsif ([ STATUS.adultRealName, STATUS.minorRealName ].includes(status)) { // ...}
5.使用.length判断字符串的长度
大多数时候,我们使用.length,判断字符串的长度是安全的,但是在表单输入的情况下要小心使用。
当我们输入 🍫 时,nameLen 的值为 2 — 这不是很奇怪吗?
// ❌<input type="text" id="name"><script> const $name = document.getElementById('name') $name.addEventListener('blur', () => { const name = $name.value const nameLen = name.length // input: fatfish => nameLen: 7 // input: 🍫 => nameLen: 2 console.log(`name: ${name}, nameLen: ${nameLen}`) }, false)</script>
是的,这是有原因的,你猜怎么着?
// ✅<input type="text" id="name"><script> const $name = document.getElementById('name') $name.addEventListener('blur', () => { const name = $name.value const nameLen = name.length const spRegexp = /[\uD800-\uDBFF][\uDC00-\uDFFF]/g const nameRealLen = name.replace(spRegexp, '_').length // input: fatfish => nameLen: 7, nameRealLen: 7 // input: 🍫 => nameLen: 2, nameRealLen: 1 console.log(`name: ${name}, nameLen: ${nameLen}, nameRealLen: ${nameRealLen}`) }, false)</script>
6.永远不要写代码注释
我们经常向别人抱怨:“你为什么不写代码注释呢?” 但实际上,我从来没有写过!
// ❌const fn = (dpr) => { if (dpr >= 2) { // ... } else { }}
天哪,你知道“dpr”是什么意思吗?我没想到这意味着窗口设备PixelRatio。
// ✅// dpr: Please enter a value for window.devicePixelRatioconst fn = (dpr) => { if (dpr >= 2) { // ... } else { }}
7. 无意义的代码注释
与其写无意义的代码注释,还不如不写代码注释,因为它浪费你的时间。
你不妨解释一下“a”的含义或使用有意义的变量名称!
// ❌let a = 1 // Set the value of "a" to 1
8. 随机命名
过去,我常常编写随机命名变量的尴尬代码片段。
朋友们,请不要向我学习。你应该给变量一个正确且有意义的名称。
9. 不删除已弃用的代码
很多时候,我们的网站会不断调整功能,有新的和废弃的功能,但我总是担心以后会用到它们,所以我只是注释它们,而不是删除它们。
其实这种担心完全没有必要,因为以后用的可能性很小。即使以后要用到,也可以通过‘git’进行追溯。

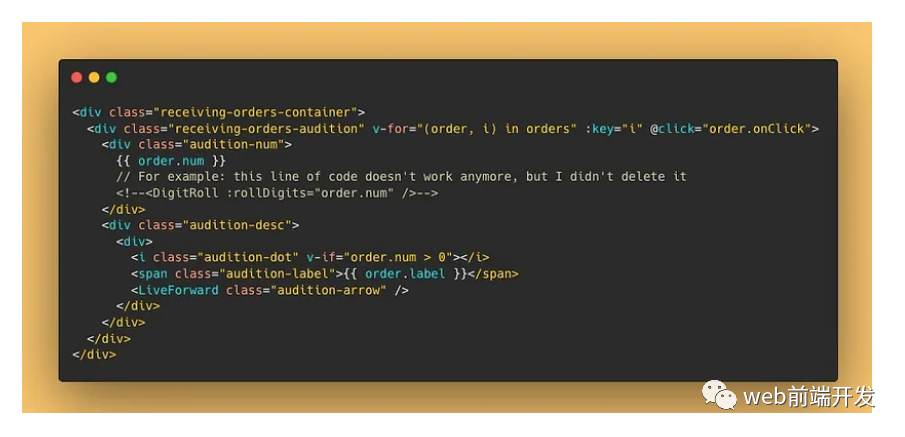
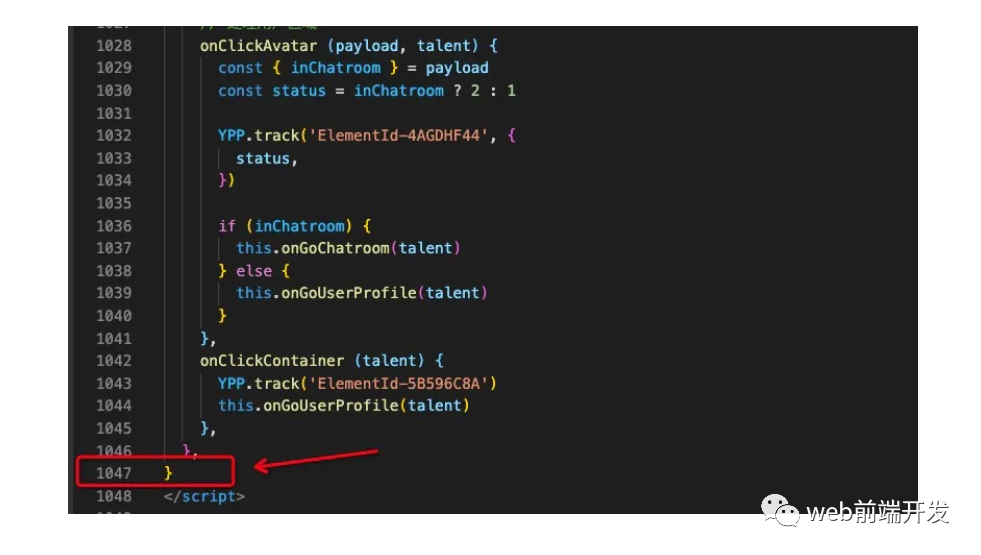
10. 一千多行组件代码
我在一个组件中编写了一千多行代码。这太糟糕了,我们应该将组件的功能进一步拆分为更小的组件。

最后
以上就是我今天想与你分享的全部内容,希望对你有用。
该文章在 2024/10/14 10:16:11 编辑过