样式
前一节里,在讲 head 元素时,提到 style 和 link 元素。在 HTML 属性里也提到 style 属性。
这些都和样式有关。
样式是什么呢?还记得 HTML 是超文本标识语言吧。
既然是超文本,那么显示内容比文本丰富就是自然的。这里的丰富体现在样式上。
比如说,style 属性为元素添加样式,可以改变元素的颜色(color),字体(font),尺寸(size),背景色(background color)等等。
新建一个文件,命名成 2-2.html,把以下代码敲到 body 元素里,试试效果吧。
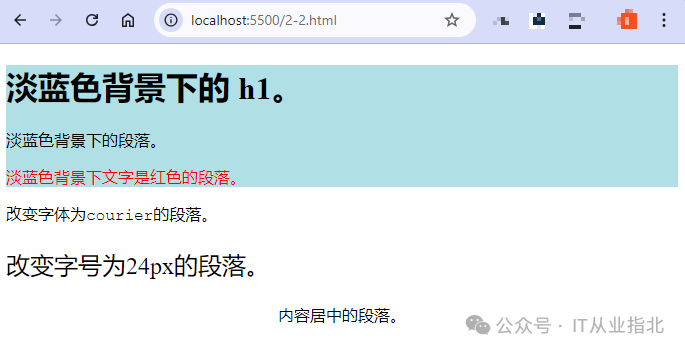
<div style="background-color:powderblue;"> <h1>淡蓝色背景下的 h1。</h1> <p>淡蓝色背景下的段落。</p> <p style="color:red;">淡蓝色背景下文字是红色的段落。</p> </div> <div> <p style="font-family:courier;">改变字体为courier的段落。</p> <p style="font-size:24px;">改变字号为24px的段落。</p> <p style="text-align:center;">内容居中的段落。</p> </div>
看到效果如下:

它比白底黑字看起来就丰富多彩多了。
CSS
CSS 全称 Cascading Style Sheets,翻译过来是 层叠式样式表。
它用于渲染上面提到的样式,解析和应用元素的样式。
CSS 有以下几种方式应用到元素上:
内联样式:即上面讲的在元素中使用 style 属性。
内部样式表:即前面讲到的在 head 中使用 style 元素。
外部引用:即在 head 内使用 link 引用另一个 CSS 文件。
💡 在实际的项目中,更多的是使用外部引用的方式对样式进行统一管理和维护。但是在此教程的学习阶段,为了方便我们使用前两种方式。
内联样式
这种样式的应用在元素级别,前面的例子里提到的都是属于这类使用。
<p style="font-family:courier;">改变字体为courier的段落。</p> <p style="font-size:24px;">改变字号为24px的段落。</p> <p style="text-align:center;">内容居中的段落。</p>
内部样式表
内部样式表写在 head 区域,它的应用范围是整个个文件。
<head> <style type="text/css"> body { background-color: blue; } p { color: white; } </style> </head>
上面这个例子,为文件定义了蓝色背景,以及指定了段落文本的颜色为白色。
把上述样式应用到前面的例子里,效果就变成了如下:

外部引用
外部引用的样式表,是一个独立的文件。既然是独立的文件,它就能被不同的网页引用。
通常一个网站会有很多个网页,这时外部引用的样式表就能发挥出它的功能。既能为整个网站维持统一的外观,又能方便的管理所有的样式。
<head> <link rel="stylesheet" type="text/css" href="style-2-2.css" /> </head>
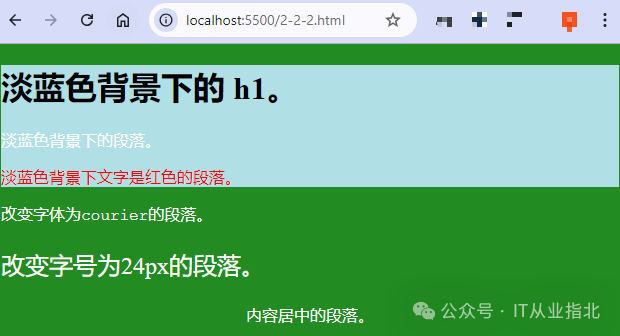
参考文件 2-2-3.html,去掉 head 中的 style,添加样式文件 style-2-2.css。这样得到文件如下:
body { background-color: forestgreen; } p { color: white; }
<head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>我的第一个页面</title> <link rel="stylesheet" href="style-2-2.css" type="text/css" /> </head> <body> <div style="background-color:powderblue;"> <h1>淡蓝色背景下的 h1。</h1> <p>淡蓝色背景下的段落。</p> <p style="color:red;">淡蓝色背景下文字是红色的段落。</p> </div> <div> <p style="font-family:courier;">改变字体为courier的段落。</p> <p style="font-size:24px;">改变字号为24px的段落。</p> <p style="text-align:center;">内容居中的段落。</p> </div> </body>
它的结果和前面完全一样。
样式应用的优先级
既然 CSS 是层叠式,就形象的理解为,它是一层一层的堆叠,最上面那层就是看到的效果,而底下的,被覆盖了。
三种方式应用样式,就会有一个先后顺序。
如果为同一个元素在三个地方应用了同样的样式,但值不同的话,最终应用的会是哪一个呢?
咱们从应用的范围上来说,应用范围越小,优先级越高。
也就是,先 外部引用,再 内部样式表,最后 内联样式。
练习比较简单,可以自行通过修改前面的例子自己试一试。
另外,还有一个由 CSS 提供的功能,是通过 import 提高样式的应用优先级,它是最高的,不过因为是 CSS 的内容,这里只是提一下,不展开说,大家了解一下即可。
总结
该文章在 2024/10/22 12:38:05 编辑过